
После определения круга пользователей и прогнозирования их информационных запросов мы получаем структуру сайта — перечень необходимых к включению компонентов. Перед нами неизбежно возникает вопрос: как структурировать эти компоненты в единую систему, адекватно отражающую специфику школы и одновременно понятную пользователю?
Хороший сайт всегда имеет ясную и понятную структуру, на нем легко ориентироваться, легко искать нужное. Хорошая структура сайта — половина его успеха. Вот несколько рекомендаций по поводу структурирования материала на сайте.
Чаще всего используют двух- или трехуровневую структуру: главный пункт дробится на несколько субпунктов, каждый субпункт также имеет свою структуру. Например:
| 1-й уровень структуры | 2-й уровень структуры | 3-й уровень структуры |
| 1. Внеурочная деятельность | 1.1. Творчество | 1.1.1. Перечень кружков с расписанием |
| 1.1.2. Чему мы учимся (содержание деятельности кружков) | ||
| 1.1.3. Наши достижения | ||
| 1.2. Спорт | 1.2.1. Перечень секций с расписанием | |
| 1.2.2. График соревнований | ||
| 1.2.3. Наши достижения | ||
| 1.3. Учебно-исследовательская работа | 1.3.1. Школьная академия наук (устав) | |
| 1.3.2. Перечень проектов на учебный год (руководители, участники) | ||
| 1.3.3. Конференции (сроки, участники) | ||
| 1.3.4. Наши достижения | ||
| 1.4. Школьное самоуправление | 1.4.1. Органы самоуправления | |
| 1.4.2. Актив | ||
| 1.4.3. Дела |
Структура не должна быть слишком сложной, иначе пользователям будет очень сложно искать нужную информацию. Вообще, на одной страничке нормально воспринимается не более семи пунктов. Каждый пункт меню должен носить короткое и понятное название.
Очень важно оценить информацию с точки зрения востребованности. Чем более востребована она, с вашей точки зрения, тем выше должен быть размещен пункт меню, по которому эту информацию можно найти.
Отражается эта структура в достаточно традиционном для веб-строительства (не только школьных сайтов) разделе, который носит название «Карта сайта». Обычно это многоуровневый список разделов и подразделов сайта, размещенный на одной странице. Именно с него часто пользователь начинает знакомство с сайтом. Используется раздел следующим образом: рассмотрев карту сайта, пользователь имеет возможность увидеть весь сайт целиком, понять его логику, увидеть структуру, сориентироваться и найти нужную информацию. Кроме того, карта предназначена для поиска разделов, размещение которых в структуре сайта интуитивно непонятно.
Попробуем проанализировать существующие структуры некоторых школьных сайтов.
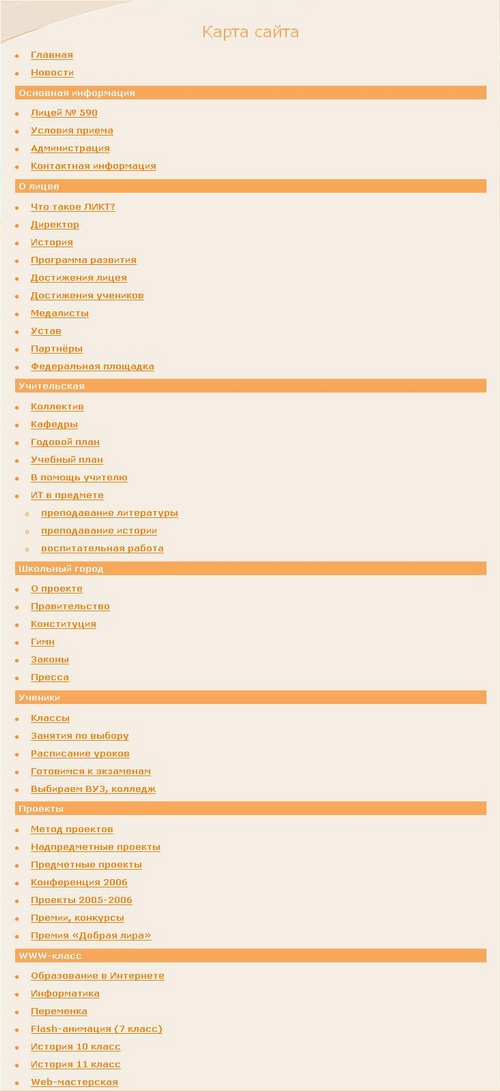
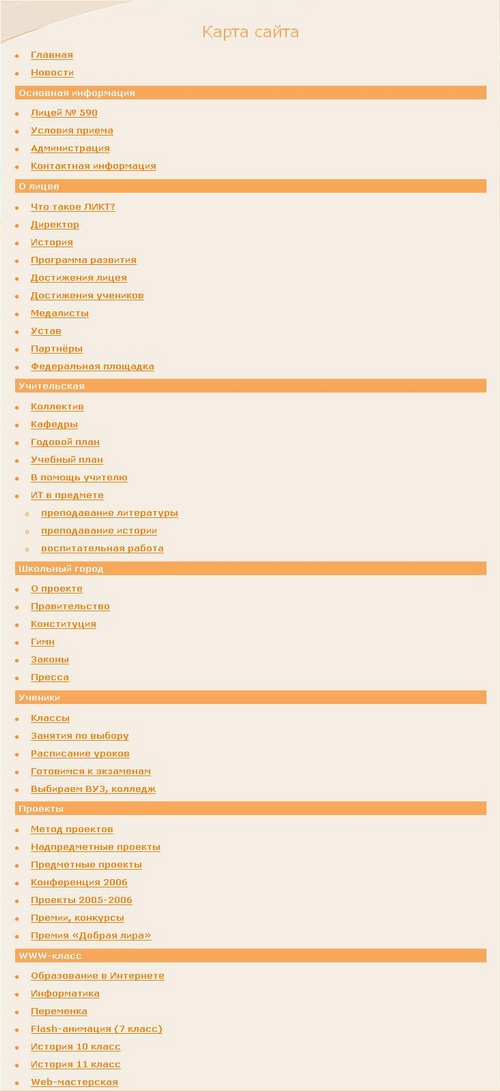
Карта сайта лицея информационно-коммуникативных технологий № 590

Карта удобна и понятна, разделена на блоки (приводится только первый уровень вложенности):
Каждый из блоков в свою очередь логично разделен на рубрики — от 4 до 10 в каждом блоке.
На что хочется здесь обратить внимание. Да, есть отдельные пункты, которые можно было оптимизировать: например, есть некоторое смысловое смешение в названиях «Основная информация» и «О лицее»; можно было бы увеличить количество вложений третьего уровня — структура выглядела бы строже. Но при этом мы понимаем, что перед нами не только структура школьного сайта, но и схема, отражающая уникальную специфику конкретного ОУ с указанием отличающих эту школу направлений деятельности. Видно, что карта сайта вмещает в себя два компонента: нормативный и вариативный. Блоки «Основная информация», «О лицее», «Учительская», «Ученики» могут встречаться на сайте любого ГОУ — это нормативный компонент структуры. Разделы «Школьный город», «Проекты» и «WWW-класс» здесь являются вариативным компонентом, отражающим специфику ОУ, направленность и своеобразие системы обучения и воспитания. Таким образом, посетитель, изучающий карту сайта, достаточно быстро, без чтения пространных документов и анализа многочисленных разделов сайта, в самом общем виде понимает, в чем специфика школы, и уже решает для себя, привлекает ли его такая образовательная система, хочет ли он познакомиться с ней подробнее. В этом, по нашему мнению, большая удача карты сайта likt590.ru. В какой другой ситуации в школьной практике так прозрачно могут быть представлены структура и особенности школы? Трудно ответить.
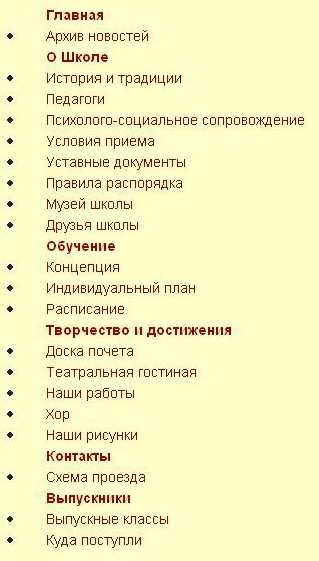
Возьмем другой пример — карта частной школы «Праздник Плюс»:
Перед нами другая особенность структуры сайта, бросающаяся в глаза. Своеобразие школы определяется не столько структурно, сколько интонационно, стилистически. Посмотрите на названия блоков: «Добро пожаловать», «Основа успеха», «Праздник каждый день», «Наши достижения». Сам принцип интересен — выявлять специфику школы не через структуру (здесь ее трудно назвать необычной — обычная двухуровневая), а через формулировки названий конкретных разделов.
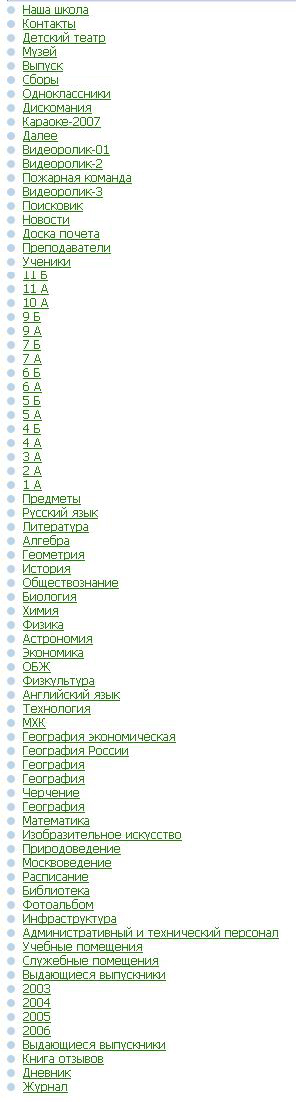
В сложной системе, какой является структура школьного сайта, обязательным требованием является выделение главных и подчиненных структурных единиц. На сайтах описанных выше школ это сделано с применением вложенных списков. Но возможна карта и с одним уровнем вложения, если при этом шрифтом маркированы главные и подчиненные компоненты. Так сделано, например, на карте сайта ГОУ СОШ № 1323 г. Москвы.



Подведем некоторые итоги.