
Однозначно говорить о требованиях к дизайну школьного сайта не совсем корректно (в конце концов, каждый волен сделать, как посчитает нужным). В ситуации ресурсной ограниченности (мы не можем за несколько тысяч долларов заказать дизайн у Студии Артемия Лебедева) нам придется решать дизайнерские задачи самостоятельно, ориентируясь на общие принципы и хорошие образцы.
Для этого придется сформулировать определенные рекомендации, которые могут быть использованы при создании именно школьного сайта. Это возможно лишь в том случае, если мы хорошо понимаем, в чем заключена его информационная специфика.
Во-первых, школьный сайт — это веб-ресурс, предназначенный для подачи достаточно больших объемов текстовой (в меньшей степени — графической) информации. Отсюда требование: пользователю должно быть комфортно работать с текстовой информацией. Посмотрите типично контентные сайты, например, сайты онлайн-СМИ: Gazeta.Ru, Newsru.Com, Lenta.Ru и др. Речь идет не о композиционной организации страницы, а именно о комфорте подачи контента, удобстве чтения текста13.
Во-вторых, визуальное оформление само по себе — вопрос для школьного сайта вторичный. Под этим я имею в виду не отсутствие стиля, выдержанности, строгости дизайна, просто в первую очередь школьный сайт ценен содержанием, а не формой. По этой причине сайты, где смысловую нагрузку несет именно оформление, нами не рассматриваются.
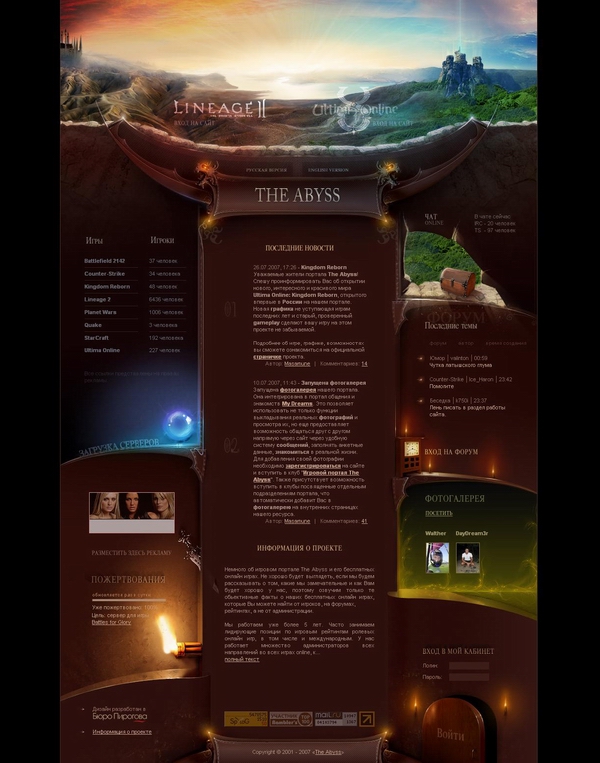
Посмотрите типично "оформительские" сайты, например, сайты компьютерных игр:
Внешний вид также очень важен для сайтов дизайн-студий:Очевидно, что такой стиль мало согласуется с дизайном школьного сайта.
В-третьих, дизайн школьного сайта должен быть "гибким". Если дизайн не допускает никаких композиционных изменений, то даже незначительные корректировки (дополнение элемента — например, пункта меню, или, наоборот, исключение какого-то фрагмента, который устарел или стал не нужен) уничтожат структуру, визуальный план, "развалят восприятие" сайта.
Здесь есть два пути: либо все заранее продумывать и оставлять неизменным, несмотря ни на что (сложный путь), либо создавать композицию из геометрических примитивов, взаимодействие между которыми обладает большей гибкостью, чем в случае сочетания сложных фигур.
Пример: попробуйте что-либо дополнить на сайте GlobalVideo - композиция разрушится.Возможно ли при необходимости дополнить меню новым элементом или сделать новый раздел на Direktor.Ru?
Да, конечно. "Гибкий" сайт — потенциально расширяемый.
В-четвертых, все же простота реализации не означает примитивность и отсутствие вкуса. Текст должен читаться, плохо обработанная графика не должна «бить по глазам», как в этом примере.

Таким образом, дизайн школьного сайта — это удобство информационной подачи, понятность интерфейса14 и, желательно, нешаблонность.

Необходимая оговорка. Ниже будет рассмотрена именно модель, на которой удобно показать некие (далеко не все) принципы грамотного композиционного построения страницы школьного сайта. Но это никак не пример идеальной страницы сайта (коей, естественно, не существует). Модель эта была взята автором из книги Стивена Круга «Не заставляйте меня думать»15, посвященной проблеме создания понятного для пользователя веб-ресурса, и несколько изменена под задачи школьного сайта.
Повторим: мы не предполагаем, что руководители школ — директора и завучи — начнут самостоятельно делать сайты своих учреждений. Разумеется, они воспользуются услугами тех, кто ориентируется в предмете. Но ведь нужно же «заказчику» понимать, будет/не будет работать то, что ему предлагает «исполнитель» — создатель сайта.
Поэтому содержание этого раздела должно рассматриваться как набор сведений, которые будут полезны при оценке дизайна своего создающегося сайта.
Понятно, что маленькой главкой в пособии эта проблематика не исчерпывается, поэтому в конце главы приведен список нескольких хороших (по оценкам авторов!) изданий, посвященных построению интерфейса и архитектуры сайта, принципам создания дизайна, веб-проектированию.
Применительно к каждому положению для иллюстрации будут приводиться примеры удачной/неудачной реализации на существующих школьных сайтах.
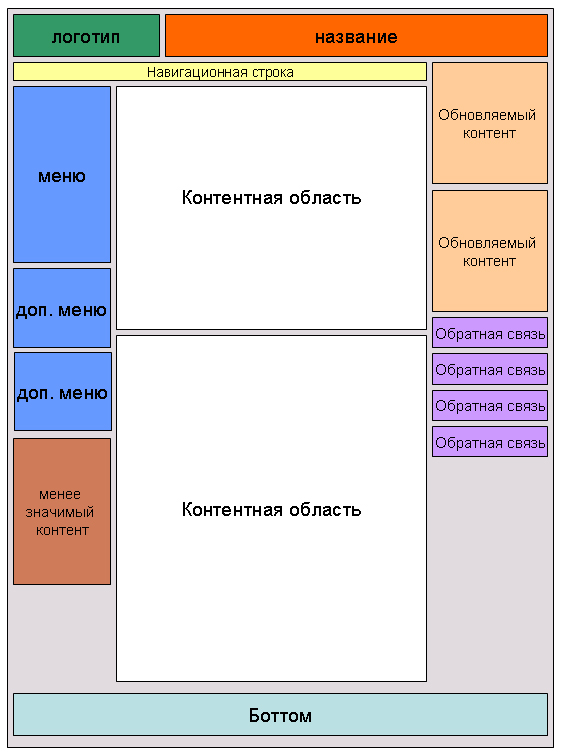
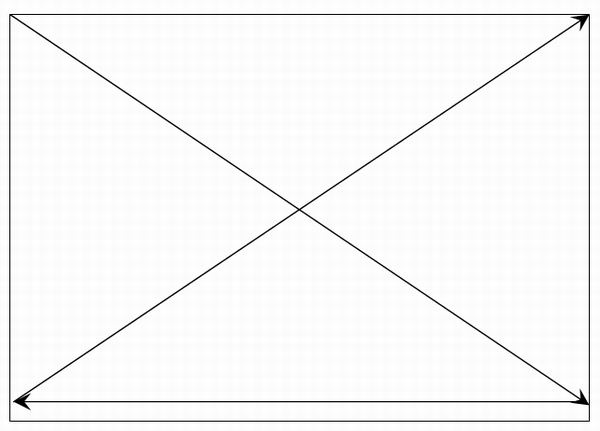
Вот примерная матрица традиционного сайта (на этом примере будут ниже рассматриваться структурные элементы страницы):

Как любой человек смотрит на объект? Как утверждают психологи — специалисты в области визуального восприятия, взгляд любого человека, когда он рассматривает новый для себя объект (живописную картину, архитектурное сооружение, ландшафт или сайт), движется по следующей траектории: верхний левый угол ==> нижний правый ==> нижний левый ==> верхний правый угол.

Это не зависит от личностной специфики, перед нами общий принцип, который подсознательно использует каждый, и разговоры «а я смотрю по-другому» не имеют под собой основания.
Таким образом, практически всегда обозрение объекта начинается с левого верхнего угла. Возможно, поэтому в практике веб-строительства сложилась традиция размещать логотип (символ, знак) сайта именно там. Вероятно, здесь также сыграла свою роль наша принадлежность к европейской (в значении - неарабской) культуре, где рассмотрение двухмерного объекта (книги, сайта) идет слева направо. Отсюда пользователь, имеющий опыт взаимодействия с сайтами, но впервые видящий новый сайт, скорее всего ожидает в левом верхнем углу увидеть логотип.
Это не значит, что его ВСЕГДА необходимо размещать слева, что это непреложное правило. Просто в веб-дизайне, как и в других предметных областях, очень часто мы имеем дело с инерцией восприятия пользователя, когда ему удобно обнаружить элемент там, где он подсознательно предполагает его увидеть. Если этого не происходит, пользователь начинает искать элемент, находит его в другом месте, и в случае, когда перенос объекта не обусловлен какой-то идеей, смыслом, для него это просто свидетельство непродуманности интерфейса. Кстати, это касается не только логотипа, но и любого элемента в композиции страницы.
При этом необходимо понимать, какое изображение может считаться логотипом, что такое удачный логотип. Это оригинальное начертание, изображение полного или сокращенного наименования (фирмы, организации, человека), призванное сделать означаемое (содержание) логотипа более выразительным, образным, запоминающимся. В идеале дизайн логотипа должен выражать, метафорически обыгрывать основное направление деятельности. При этом хороший логотип должен включать в себя два как бы взаимоисключающих момента: с одной стороны, он должен быть понятен (т. е. конкретно указывать на то, чему посвящен, чем занимается «носитель» логотипа), с другой — быть образом, метафорой, которая может интерпретироваться по-разному (иначе это просто геометрическая фигура или предмет), нести дополнительные выразительные смыслы. Именно в этом противоречии и заключена основная сложность создания логотипа.
Вот некоторые рекомендации по созданию логотипа коммерческой фирмы (попробуйте перенести описание с коммерческого контекста в образовательный):
Удачный лого способен значительно повлиять на восприятие фирмы на рынке: ведь только после разработки логотипа вы сможете провести запоминающуюся и эффективную рекламную кампанию в прессе, на радио, телевидении, в наружной рекламе и Интернете, выпустить представительскую полиграфическую, рекламную и сувенирную продукцию, создать упаковку и этикетку для вашей продукции и P. O. S. - материалы для ее рекламы в местах продаж16.
Вероятно, специально создавать логотип для сайта, если до этого никакого знака у школы не было, — занятие непростое. Однако очень часто у образовательного учреждения уже существует некий знак, эмблема, герб, который ассоциируется со школой (символика школы в фойе, в изданиях об ОУ и пр.), это изображение имеет смысл сделать логотипом школьного сайта.
Посмотрим на некоторые существующие логотипы школьных сайтов.

Логотип представляет собой следующее изображение: человечек, кривая в виде радуги и подпись «Школа № 1». Его трудно назвать удачным. О специфике ОУ он ничего не говорит, мы не понимаем, что конкретно стоит за этой метафорой. Вполне вероятно, что создатели стремились обыграть радугу как символ, но символ этот многозначен (радость, многообразие, счастливое завершение драматических ситуаций, доброе предзнаменование), и поэтому сложно разобраться, какой именно смысл вкладывали в это изображение создатели.
Еще один пример.

Логотип представляет собой заключенную в круг арку, которая, вероятно, по замыслу авторов, должна ассоциироваться с античностью (это соответствует специфике ОУ, в котором дается классическое образование), но у петербуржца (а школа находится в северной столице) это изображение может вызвать ассоциацию с Нарвскими или Московскими воротами и быть интерпретировано как территориальная принадлежность. Кроме того, очевидно, что внутри окружности идет какой-то текст, но в силу малого размера логотипа (здесь он приводится в оригинальную величину - как на сайте) прочитать его невозможно.
Более удачным можно назвать этот логотип, если, конечно, говорить не о плохо обработанной графике, а только о содержании.

Центральный образ логотипа — сова. Метафорически это изображение символизирует мудрость, т. е. можно предположить, что здесь дают фундаментальные, академические знания. Бабочка на шее совы и бакалаврская шапочка подтверждает это предположение. На заднем плане мы видим британский, российский, немецкий и французский флаги, которые можно интерпретировать как сотрудничество школы с зарубежными партнерами или углубленное изучение языков.
Действительно удачный, на наш взгляд, логотип размещен на сайте московской физико-математической школы № 2.

Геометрические фигуры повернутого квадрата и двух эллипсов четко ассоциируются с точными науками. Знак «∑» (сигма) в центре логотипа означает понятие «сумма» в математике. Он также соотносится с конкретной предметной областью, но может интерпретироваться и как сумма знаний, умений, получаемых в процессе обучения, и как символ человеческого единства. Наконец, разнесенные по четырем сторонам логотипа литеры «Ф», «М», «Ш», «2» могут прочитываться и как аббревиатура «Физико-Математическая Школа № 2», и как отдельно стоящие символы, могущие входить, например, в состав формул. Вся многогранная символичность изображения указывает на специфику школы и легко прочитывается пользователем.
Под «шапкой» сайта в веб-дизайне часто обозначают сочетание логотипа и названия сайта (бывает непросто одно отделить от другого). В подавляющем большинстве случаев это горизонтальный блок, располагающийся по всей ширине страницы вверху. Шапка — «заголовок» проекта, видный на каждой загруженной странице, через него пользователь получает представление о том, где находится.
На сайте ижевской школы № 97 мы видим достаточно большое пространство, отведенное под название. Указано название школы, в левой верхней части — изображение самой школы и фотоколлаж с радостными лицами школьников.
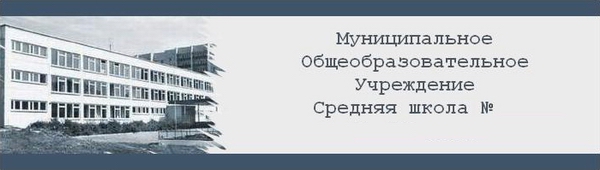
А вот здесь, судя по шапке сайта, можно только косвенно понять, где находишься: никаких комментирующих пояснений нет. Со школьной тематикой связаны следующие элементы: в левой части дырочки от листка школьной тетради и фотоколлаж, изображающий вход в школу и фигуры учеников. Вся правая часть шапки оставлена пустой — пространство распределено нерационально.

Средней по выразительности можно назвать шапку этого сайта.

Буквальная иллюстрация названия школы («Сосновый Бор») — веточка сосны — ничего не прибавляет к названию, не говорит о специфике школы; одновременно этим правая часть шапки не используется, за исключением формы объявлений.
А вот небезынтересная шапка — московская частная школа «Престиж».

Хорошо «работает» изображение здания школы, удачно выглядит шрифт на фоне шапки, глобус — типично школьная метафора — и желтые кленовые листья ассоциируются с осенью — началом учебного года. Вполне в контексте и изображения разноцветных авторучек. Благодаря такой шапке у сайта формируется цветовая гамма, создается настроение.
Листая школьные сайты, можно увидеть, что часто пространство экрана, отведенное под шапку, создатели стараются использовать и функционально: не только дать логотип (или просто изображение) и указать название ОУ, но поместить здесь и форму регистрации посетителей, и значки «переход на главную страницу», «почта» (на уже рассматривавшемся сайте ижевской школы № 97).
А на сайте конкурса «Лучшие школы России» шапка интересна не художественно, а функционально: в левой части — логотип, справа разделы «поиск», «контакты», «помощь». Хотя жаль, что центральное пространство шапки оставлено пустым.
Говоря о шапке школьного сайта, нельзя не упомянуть часто встречающуюся реалию: разработчики включают в композицию заглавия сайта в качестве самостоятельной детали или фона, на котором идет название ОУ, фотоизображение школы. К этому лучше подходить осторожно: так имеет смысл делать лишь в случае, если архитектурно ваша школа представляет собой что-либо интересное (или ракурс съемки необычен). Это визуальный образ, который привлекает внимание, а видеть на многочисленных школьных сайтах районную школу типовой постройки — скучно. Посмотрите на это изображение:

Фото в шапке откровенно лишнее, т. к. строение типовое, безликое, каких сотни. А вот на сайте рассмотренной выше школы «Престиж» здание школы очень колоритно вписано в шапку и привлекает внимание.
К большому сожалению, на школьных сайтах этот элемент можно увидеть нечасто. Он программно реализуется без особых сложностей, но выполняет важную функцию: пользователь всегда знает, в каком месте сайта он сейчас находится. Как пишет признанный в мире специалист в области интерфейсов и удобства эксплуатации Я. Нильсен, «интерфейс должен помочь пользователю ответить на три фундаментальных вопроса навигации: где я нахожусь? где я уже побывал? куда я могу пойти?»17. Автор лучшей существующей сегодня русской книги по той же тематике Д. Кирсанов сужает обозначенное Я. Нильсеном до двух вопросов: «Каждая страница сайта должна <…> отвечать посетителю на два неизбежно возникающих у него вопроса «где я нахожусь?» и «куда мне отсюда идти?»18. В этом смысле навигационная строка — оптимальный вариант, который на школьном сайте со структурой, имеющей несколько уровней вложений, может быть очень уместен19.
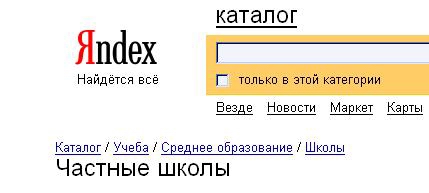
Как работает навигационная строка и в чем ее удобство, можно увидеть на Методико-литературном Интернет-сервере «Урок литературы». Походите по разделам, обратив внимание, как будет изменяться в верхней части страницы последовательность ссылок. Тот же принцип можно увидеть, например, в каталоге «Яндекса»: по ссылке "Частные школы".

Мы видим отображение уровней вложения каталога: Каталог / Учеба / Среднее образование / Школы / Частные школы. Любая из этих надписей является гиперссылкой, и мы можем перейти на любой уровень наверх.
Применительно к построению меню есть несколько замечаний.
Во-первых, где может располагаться меню? Достаточно часто (и думается, что это наиболее удобный вариант для школьного сайта) встречается вертикальное меню, размещенное слева от области, в которой отображается информация страницы (она называется контентной областью). Традиция здесь во многом сформировалась по тем же причинам, что и левостороннее размещение логотипа.
Посмотрите на схему, приведенную выше. Меню строится не единым списком, а рубрицируется на блоки. Какой в этом смысл? Дело в том, что сразу же структуру сайта целиком пользователь не видит, не вчитывается в нее - он сперва окидывает ее взглядом. Принято считать, что человек может в один момент «взять взглядом» не более 7 объектов (в нашем случае — пунктов меню), при бóльшем количестве изображение как будто «расплывается».
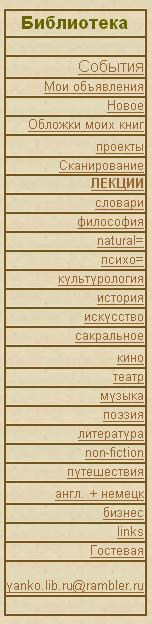
Можно спросить: а почему пользователь не начнет читать один за другим пункты сверху вниз? Чтобы ответить самому себе на этот вопрос, посмотрите на левостороннее меню сайта культурологической библиотеки Славы Янко.
Оно включает в себя 27 пунктов, которые идут единым списком. Вы начали читать его с самого начала или сперва окинули взглядом и … растерялись.
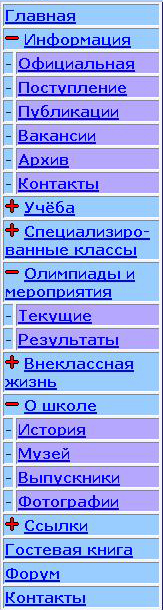
То же самое мы видим на другом меню школьного сайта:

14 пунктов меню невозможно охватить взглядом. Что мешало авторам разделить список на несколько отдельных блоков?
Это не означает, что в меню могут быть представлены только семь и не более пунктов. Просто структурировать меню необходимо таким образом, чтобы небольшое количество пунктов группировалось в смысловые блоки. Посмотрите, например, как это сделано на сайте СОШ № 54 ЦО г. Москвы:
Небольшое меню, и в каждом пункте виден знак «+», при нажатии на который открывается вложенное меню. Здесь первый взгляд пользователя воспринимает общую структуру, а потом уже выбирает то, что конкретно его интересует. А если весь этот список вытянуть в единую вертикаль? Здесь та же ситуация, которой мы коснемся, когда в главе III будем говорить о Карте сайта: список необходимо дробить на блоки для лучшего восприятия.
Иногда возникает вопрос: какая структура страницы — в 2 или в 3 колонки — удобнее и почему? Тут все достаточно просто: это в большинстве случаев зависит от того, насколько большое по объему у вас меню. Если оно состоит из 8–10 блоков, в каждом из которых содержится еще по несколько пунктов, то имеет смысл расположить его в две колонки — слева и справа от страницы. Если же вся структура сайта ограничивается 10–15 пунктами, то использование «трехколоночного» меню вряд ли рационально - оставьте больше места для контентной области страницы.
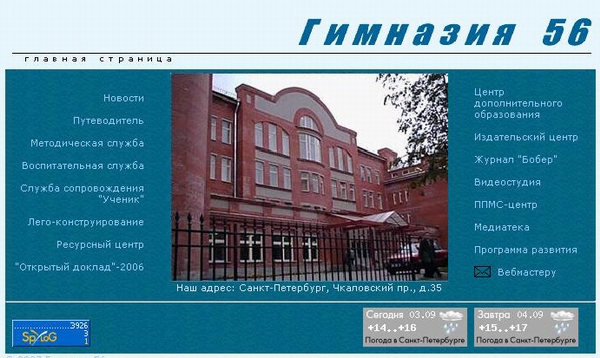
Естественно, нельзя забывать и об эстетическом подходе при решении вопроса о том, как расположить меню. Например, главная страница сайта гимназии № 56 Санкт-Петербурга.

По количеству пунктов меню вполне могла бы состоять из одной колонки. Однако авторы решили разнести меню в две колонки. При этом главная страница сайта выглядит достаточно красиво: симметрично располагающиеся колонки меню как бы обрамляют фотографическое изображение школьного здания.
Несколько слов о горизонтальном меню. Оно удобно лишь в случае малого количества пунктов. На сайте классической гимназии № 610 навигация построена на основе горизонтального меню, включающего в себя 7 пунктов.
Еще возможно использование горизонтального меню, но с выпадающими списками, как сделано, к примеру, на сайте специализированной школы № 52 г. Киева — (правда, у этого варианта возможны проблемы с отображением меню в старых версиях браузеров, но это со временем становится все менее актуально).
Помимо вопросов размещения меню на экране и объединения пунктов в блоки, важным моментом является название самих пунктов меню. Конечно, ширина (или длина — в случае использования горизонтального меню) колонки может быть различна, но не рекомендуется называть пункты длиннее двух слов (лучше — одного). Соответственно, в названии пунктов меню лучше избегать формулировок типа «Школьные мероприятия (родители, педагоги, дети)» или «Итоговая аттестация учащихся». Придется сокращать — до «Мероприятия» и «Аттестация». Оставьте в формулировке лишь ключевое слово, слово-сигнал, а конкретизацию понятия можно перенести уже в сам раздел (сделав в нем, например, внутреннюю рубрикацию).
Контентной областью страницы сайта называется область отображения информации. Естественно, она занимает доминирующее положение на экране. Давать какие-либо советы по композиционному решению этой области нет смысла. Явно на многих (не только школьных) сайтах вы видели как контент, размещенный по всей ширине и высоте этой области, так и ситуацию, когда содержание разбито на вертикальные и горизонтальные колонки или представляет собой «россыпь» отдельных блоков (как на новостном портале Lenta.Ru). Здесь вопрос организации, формы подачи связан исключительно с желанием, вкусом и фантазией авторов, хотя на практике подавляющее большинство школьных сайтов все же размещают содержание единым массивом по всей ширине контентной области.
Веб-дизайнеры нередко называют нижнюю часть страницы боттомом (bottom — по-англ. «дно»). Боттом визуально придает странице сайта ощущение законченности, но при этом выполняет и определенные функции.
Целесообразно размещать на нижней части e-mail администратора сайта20 (если пользователь испытывает затруднения в поиске координат связи, он свяжется с вами через этот контакт), счетчики посещений (если они у вас есть), часто там же указываются авторы, создатели проекта. Боттом — неотъемлемый атрибут композиционной цельности веб-страницы, нечасто можно увидеть сайты без этого элемента. Как выглядит сайт без боттома, можно увидеть на примере проекта «Учитель.Ру», входящего в состав сайтов Федерации интернет-образования:. Согласитесь, создается ощущение незавершенности, сайт как бы «проваливается» в никуда.
Сноски:
13: О том, как текст корректно можно размещать на веб-странице, как текстовая информация лучше воспринимается пользователем с экрана, см. подраздел «Текст на странице» в этой главе.
14: Интерфейс (здесь) – элементы и компоненты программы или сайта, которые способны оказывать влияние на взаимодействие пользователя с программным обеспечением.
15: См. рецензию на книгу С. Круга, написанную ведущим отечественным разработчиком интерфейсов В. Головачом.
16: http://logo.maxcreative.ru/
17: Нильсен Я. Веб-дизайн. – СПб., 2000. С. 231.
18: Кирсанов Д. Веб-дизайн. – СПб., 2003. С. 205.
19: О ней можно прочитать в «Ководстве» Артемия Лебедева.
20: Обратите внимание: здесь имеется в виду не администратор школы, а администратор сайта, т. е. человек, курирующий техническое сопровождение проекта.